本文首发于:GraphiCon 知乎专栏-文本数据可视化(上)——从 Wordle 谈起。原文地址:https://geekplux.com/2017/04/12/text-data-visualization-wordle.html
看到题目,你可能一脸懵逼,什么是 wordle?下面这幅图就是:

是不是很熟悉?大到宣传海报,小到个人名片,Wordle 如今随处可见。它可以轻松的展示出一段文字的关键词,让我们对这段话的内容一目了然。其实这属于数据可视化中的文本内容可视化,常用于社交网络中的内容分析,还记得前几年微博有有个插件(现在似乎找不到了),用户可以一键生成自己的微博关键词,当时引起了大量转发,因为很多用户的关键词出乎意料,让自己都大吃一惊。本文就从最简单的 Wordle 说起,说说文本内容可视化,以窥数据可视化一隅。
为什么要有 Wordle?
其实要回答这个问题就要回答为什么要做数据可视化。我们先看下面这段话:
GraphiCon取GraphicsCon图形控之意(类比lolicon)。
我们会把我们觉得有趣的,好玩的,有用的图形学相关的技术,知识,想法,资讯放到GraphiCon这个小空间里。
GraphiCon的po主们虽然遍布天涯海角,在从事着不同的事,但都是痴迷计算机图形学的小伙伴们。
只要你也对计算机图形学感兴趣,或者喜欢好玩有趣狂拽酷炫的图形项目,那么你也是GraphiCon!
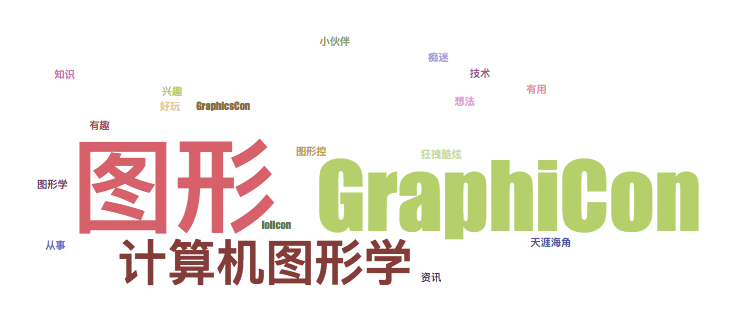
一眼扫过去,你可能能轻松地注意到 GraphiCon 出现了 4 次。而还有个关键词「图形」,虽然出现了 5 次,但显然没有 GraphiCon 醒目。平时阅读比较快的同学可能有一目十行的本领,其本质就是关键词提取。瞬间了解一段话的大意,进而判断要不要花时间去读。但这完全取决于你个人提取关键字的能力。如果换一种图形的形式,可能就会非常直观:

看这张图明显比看枯燥的文字要直观的多,而且还意外发现了「计算机图形学」这个词的频率竟然也挺高。它在原文中出现了两次,这是我们单纯看文字很难发现的。不过,这幅图还不是最好的效果,你可能也发现:除了词频高的词,其他关键词很小,根本看不清;而且整个布局很零散,空白太多,没有一种聚合的感觉。

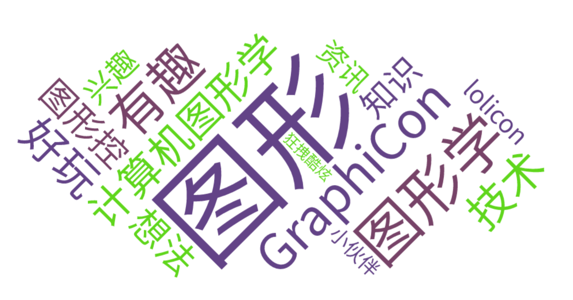
这幅比上面的又稍美观了一点,同时对词的重要性也进行了重新统计,不再是单纯的根据词频。可能你觉得还不够美,那这样:



哈哈,还有很多好玩的,不过例子中这段话的篇幅太短,关键词太少,所以显得不是很紧凑,很多更酷炫的样式也不适用了。
至此,我们可以总结一下 Wordle 的作用:
- 把枯燥的数据直观地呈现出来,使人更好的洞察数据
- 更有利于数据分析(比如发现「图形」才是出现最多的词)
其实数据可视化就是把复杂的数据转化为直观的图形,方便人们洞悉。而且刚才这个例子还只是最简单的文本数据,如果是非常复杂的数据,普通人根本看不懂的那种,就更需要数据可视化为我们抽丝剥茧,完美呈现。关于可视化的必要性我会慢慢渗透到之后的每一篇文章中,接下来开始介绍 Wordle 的制作过程。
文本信息的提取
任何的数据可视化都离不开三大步骤[1]:分析、处理、生成,Wordle 亦然[2]。如何从一段文字变成一张优美的图片,我们大概要经历以下步骤:
- 提取关键词(去掉冗余的文字)
- 计算关键词权重(决定哪些词着重显示)
- 布局(算出每个词摆放的位置)
第一步中,英文的分词相对中文来说简单的多(在创作本文的过程中,我几乎是找遍了中文标签云制作工具,没发现一款分词做的好的),把单词都分开后,去掉一些助词如 the、a、that 等,再把单词的时态语态还原就好了。第二步最常用的就是计算词频了,一个词出现的次数越多它的权重越大(Wordle 就是用了词频)。除此之外,还有用单词在句子中的成分来判断其重要性的、有用各种概率模型的,这涉及到自然语言处理和文本信息挖掘,总之方法多种多样。另外,文本数据挖掘一直也是热门的研究话题,尤其是中文处理这道难以逾越的鸿沟。大家有兴趣可以自行研究。
设计
把单词任意排列的表现形式,最早的灵感来自于排版印刷:

上图是《数据可视化之美》的配图,分别来自美国国家设计研究中心和古埃及草纸。95 年在动漫作品 EVA 中,词云的表现形式也有所体现[4]。

这种看似杂乱无章的排布,恰恰与人类的跳跃思维相契合,人脑的思绪随着视觉的跳动也跟着不断联想。
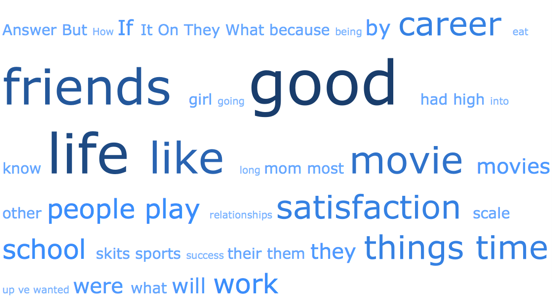
而在计算机上,最早的文字可视化其实是「标签云」。当年博客爆发的时代,几乎每个博客里都有一个这样的插件:

它用文字的大小和颜色的深浅来表达了文字在文本中的重要性,比你单纯看一段文字要直观的多。但它的缺点也很多:从美的角度来说,它同一行如果有一个词字体特别大则直接导致行距变大,不仅造成了空间的浪费,还让整体看起来非常不整齐、不协调;从信息展现的角度来说,字体的深浅大小不能更好的体现差异,比如上图中 good 的权重是 50,而 life 的权重是 20,但它俩看起来的差别并不大。
后来出现的 Wordle 针对这些缺点一一作了改进。首先它用字体的粗度来加深权重的展示,因为人的视觉对面积的感知比对饱和度的感知要强,所以加粗字体效果拔群;其次 Wordle 用紧凑的布局给人以美的享受,你甚至可以给定形状来生成不同的 Wordle。

Wordle 具体采用的算法是贪婪算法,最开始在给定区域内把最重要的单词先摆到某个位置(这个位置你可以指定,一般是中心线),然后用下个单词在它的旁边不停做交叠测试,直到没有重叠。依次迭代,直到每个单词都摆放好。
Wordle 有什么不足之处
虽然 Wordle 的设计已经很美观,但作为一个有批判性思维的少年,我们还是要对它批判一番:
- Wordle 美观程度很大程度依赖于它所选的字体。相信你也见过宋体中文的 Wordle。。
- 相同权重的单词,可能越长的显得权重越大,因为它占得面积更大。
- 颜色意义不大。不过现在这个好像变成了优势,使它可以与不同图片结合。
除此之外
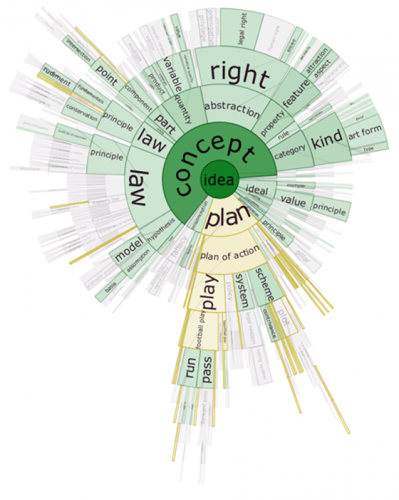
Wordle 算是文本内容可视化中最经典的形式,除此之外还有一些更有趣的,比如下图的 DocuBurst [4]。它用环形布局巧妙地展示了文本的层级关系,外圈的单词是内圈单词的下一层。

正所谓“一图胜千言”,文本可视化把枯燥的文字变成有趣的图片帮助人们加深理解,可以说是功不可没。如果有兴趣继续了解可视化相关的内容,敬请期待下一期。
- [1] 数据可视化基础——可视化流程
- [2] Wordle.net
- [3] 数据可视化之美
- [4] wordle和单词云的起源、原理与制作
- [5] DocuBurst: Visualizing Document Content using Language Structure
本作品采用知识共享 署名-非商业性使用-禁止演绎 4.0 国际 许可协议进行许可。